Base Colors and Layering

Anime digital coloring tutorial photoshop – Laying down base colors is the foundational step in digital anime coloring. This process establishes the overall color scheme and forms the basis for subsequent shading, highlighting, and detailing. Efficient layering techniques are crucial for maintaining a clean and organized workflow, allowing for easy adjustments and modifications throughout the coloring process.Creating separate layers for each color is essential for a non-destructive workflow.
This allows you to modify individual color choices without affecting other elements of your artwork. This method is particularly beneficial in anime coloring, where precise control over individual elements is often required to achieve the desired stylistic effect.
Base Color Application Techniques
We can apply base colors using several tools in Photoshop. The Paint Bucket tool is quick for large, flat areas, but requires careful selection to avoid spilling over lines. The Brush tool offers more control, allowing for precise coloring within complex shapes and along intricate lines. Choosing the right tool depends on the complexity of the line art and the desired level of precision.
For instance, the Paint Bucket tool is ideal for filling large areas of clothing, while the Brush tool might be preferred for coloring detailed hair or intricate patterns. Remember to set your brush hardness and size appropriately to achieve the desired results.
Layer Organization and the Importance of Separate Layers
Organizing layers efficiently is key to a manageable workflow. Each color (skin, hair, clothing, eyes, etc.) should reside on its own layer, clearly named for easy identification. This method prevents accidental color changes to unintended areas and facilitates easy selection and manipulation of individual elements. For example, if you need to adjust the skin tone, you can simply modify the “Skin” layer without affecting the “Hair” or “Clothing” layers.
This organized approach significantly reduces the risk of errors and simplifies the overall editing process.
Layer Blending Modes
Understanding layer blending modes is critical for achieving various effects in anime coloring. These modes determine how the colors of different layers interact with each other. Experimentation is key to discovering how different blending modes affect your artwork.
| Blending Mode | Description | Effect on Anime Coloring | Example Use Case |
|---|---|---|---|
| Normal | The default mode; colors are placed directly on top of the underlying layer. | Used for base colors and most solid areas. | Applying base skin tone. |
| Multiply | Darkens the underlying layer. | Creates shadows and depth. | Adding shadows to hair. |
| Screen | Brightens the underlying layer. | Creates highlights and glows. | Adding highlights to eyes. |
| Overlay | Blends colors based on the underlying layer’s brightness. | Adds subtle color variations and enhances existing colors. | Adding a blush to cheeks. |
| Soft Light | Subtle blending that creates a more natural look. | Adds depth and subtle highlights/shadows. | Adding a subtle glow to skin. |
| Hard Light | Similar to Overlay, but with a more pronounced effect. | Creates stronger highlights and shadows. | Adding intense highlights to hair. |
Shading and Highlights

Adding depth and realism to your anime coloring is achieved through skillful application of shading and highlights. These techniques, while seemingly simple, significantly impact the final look, bringing your characters to life. Mastering shading and highlights allows for precise control over light and shadow, creating a believable three-dimensional effect. This section will explore effective methods using Photoshop’s tools and blending modes.
Realistic shading in digital art relies on understanding light sources and how they interact with surfaces. We’ll focus on utilizing the airbrush and gradient tools for smooth, natural-looking shadows, and explore the power of blending modes to seamlessly integrate them into your base colors.
Airbrush and Gradient Shading Techniques
Creating believable shading begins with identifying your light source. Imagine a single, strong light illuminating your character from, for example, the upper left. The areas furthest from the light source will be the darkest. Using a soft-edged airbrush tool with a low opacity, gently apply a darker shade to these areas. Experiment with varying the opacity and pressure to create soft transitions between light and shadow.
For larger areas, the gradient tool offers a quick and efficient method. Create a linear gradient from a dark shade to the base color, carefully aligning it with the curvature of the character’s form to mimic a natural shadow fall. Remember to work in layers, allowing for easy adjustments and corrections.
Blending Modes for Shading
Photoshop’s blending modes provide powerful tools for integrating shadows seamlessly into your artwork. The “Multiply” mode darkens the underlying layers, ideal for creating natural-looking shadows. Set your shadow layer to “Multiply” and adjust the opacity to control the intensity. “Overlay” offers more control, affecting both light and dark areas, creating a more subtle, nuanced shadow. “Soft Light” creates a gentler shadow effect, suitable for delicate shading.
Experimenting with these modes allows you to fine-tune your shadows to achieve the desired effect. For example, using “Multiply” for core shadows and “Overlay” for subtle shading can create a complex and realistic look.
Adding Highlights
Highlights are crucial for bringing out the form and texture of your character. They represent the areas where light directly strikes the surface. Start by creating a new layer above your shading layer. Using a small, hard-edged brush with low opacity and a bright color, carefully add highlights to the areas where light would naturally reflect. Focus on areas such as the hair, eyes, and the peaks of facial features.
For a more subtle highlight, use the “Overlay” or “Soft Light” blending mode. A delicate touch is key; avoid harsh, overly bright highlights that detract from the overall image. For example, a single, small highlight on the tip of the nose can significantly enhance its three-dimensionality. Similarly, highlights along the strands of hair create a sense of movement and shine.
Advanced Coloring Techniques
Now that we’ve covered the fundamentals of base colors, layering, shading, and highlights, let’s delve into some more advanced techniques to elevate your digital coloring in Photoshop. These techniques will allow you to achieve a greater level of control and realism in your artwork, pushing your skills beyond the basics. We’ll explore how to refine your coloring process and achieve professional-looking results.
Clipping Masks for Precise Color Application
Clipping masks are invaluable for applying colors and effects precisely within the boundaries of a specific layer. Imagine you’ve carefully shaded your character’s hair on one layer. To add highlights, instead of painstakingly painting within the hair’s shape, you can create a new layer above the hair layer, clip it to the hair layer using the clipping mask function (Layer > Create Clipping Mask), and then paint your highlights.
Any color you apply on the clipped layer will only affect the areas visible through the underlying hair layer, ensuring clean and precise results. This method maintains a non-destructive workflow, allowing easy adjustments and edits later. For example, you could add a subtle blush to a character’s cheeks by creating a new layer, clipping it to the cheek layer, and using a soft brush with a low opacity pink.
Cell Shading Effects
Cell shading is a stylistic technique that creates a bold, comic-book-like look. It involves using flat, distinct colors with minimal gradients or shading. To achieve this effect, start with your base colors. Then, instead of using smooth transitions, apply solid colors to represent light and shadow. For example, a strong light source might be represented by a bright yellow, while shadows could be a deep blue or purple.
Use hard-edged brushes to create sharp lines between the color blocks, enhancing the cartoonish feel. The key is to minimize blending and maximize contrast between the areas of light and shadow. Think of the style used in games like
Learning anime digital coloring in Photoshop can significantly enhance your artistic skills. A great way to practice is by starting with pre-colored examples, which helps you understand color palettes and shading techniques. For instance, you can find inspiration and practice material from websites offering resources like anime coloring pages with color , and then apply those learned concepts to your digital coloring projects in Photoshop, improving your overall digital art workflow.
The Legend of Zelda
The Wind Waker* or anime like
FLCL* for visual reference.
Smooth Gradients and Transitions
Creating smooth gradients and transitions is crucial for achieving a realistic or painterly look. Several methods exist, each with its strengths and weaknesses. The Gradient Tool offers a quick and easy way to create linear, radial, or other gradient fills. However, for more organic transitions, the Smudge Tool or Mixer Brush Tool can be used to blend colors seamlessly.
The Mixer Brush Tool, in particular, simulates the effect of real-world painting techniques, offering greater control over the blending process. Alternatively, you can build up gradients gradually by layering multiple colors with varying opacities and blending modes, creating a more nuanced and controlled result. For instance, a soft, subtle transition from light to shadow on a sphere could be created by layering several increasingly darker shades of grey with a soft brush, gradually decreasing opacity from the highlight to the shadow.
The choice of method depends on the desired effect and the artist’s personal preference.
Illustrative Examples: Skin Tone Coloring: Anime Digital Coloring Tutorial Photoshop
Achieving realistic skin tones in digital painting is a crucial aspect of creating believable characters. This section will delve into the techniques for mixing colors to create a range of skin tones and applying those colors to achieve realistic texture and highlights. We’ll explore how to use color theory and layer blending modes to build depth and dimension.Understanding that skin tone is incredibly diverse and depends on various factors like ethnicity, lighting, and even the time of day, we will focus on fundamental principles applicable to a wide spectrum of skin tones.
Remember that practice and experimentation are key to mastering this skill.
Color Mixing for Diverse Skin Tones
The key to creating believable skin tones lies in understanding color mixing. Instead of relying on pre-made skin tone palettes, we’ll explore building them from scratch. This allows for greater control and customization.
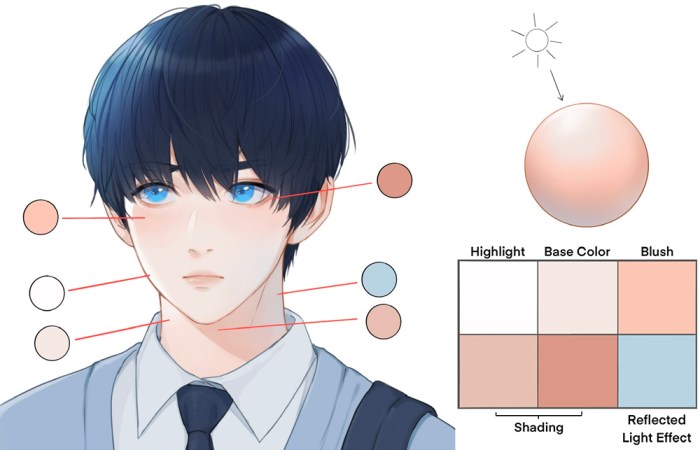
- Base Hues: Start with a base of warm and cool hues. For lighter skin tones, a base of peach or light beige mixed with a touch of pink or yellow can be used. For darker skin tones, start with a base of browns and yellows, possibly adding hints of red or orange.
- Adding Depth: Introduce a slightly darker shade of the base color to create shadows and depth. This might involve adding a touch of brown, purple, or even a deep red depending on the base tone.
- Highlights: Add highlights using a lighter shade of the base color. For a natural look, avoid pure white; instead, use a pale yellow, orange, or peach. The placement of highlights will define the form and add realism.
- Subtle Variations: Use subtle variations in color temperature to create a more natural look. For example, use warmer tones in areas where the light hits directly and cooler tones in shadowed areas.
- Blending Modes: Experiment with blending modes like “Soft Light” or “Overlay” to seamlessly blend the colors and create a smooth, natural transition between highlights and shadows. “Multiply” can be used to darken shadows subtly.
Creating Realistic Skin Textures and Highlights
Creating realistic skin textures goes beyond simply applying colors; it involves mimicking the subtle variations in skin tone and the way light interacts with its surface.
- Layering: Work in layers. This allows you to adjust individual elements and refine your work without affecting other areas. Begin with a base color layer, followed by shadow layers, highlight layers, and finally, subtle texture layers.
- Texture Brushes: Use custom brushes or textured brushes to add subtle variations in tone and texture to the skin. These can simulate pores, wrinkles, or other fine details depending on the character’s age and features. Avoid overly harsh textures; subtlety is key.
- Highlight Placement: Strategically place highlights to emphasize the form of the face and body. Highlights usually fall on the highest points, such as the cheekbones, bridge of the nose, and forehead. Consider the light source when placing these highlights.
- Shadow Placement: Similarly, shadows should be placed in the recesses of the face and body, such as under the eyes, jawline, and nose. The depth and intensity of shadows will depend on the light source and the overall mood of the piece.
- Blending: Blend the highlights and shadows seamlessly to avoid harsh lines and create a more realistic effect. This can be achieved using the smudge tool, blending modes, or a soft brush.
Final Touches and Exporting

After completing the shading, highlighting, and advanced coloring techniques, your anime artwork is nearing completion. This final stage focuses on refining the overall image and preparing it for sharing or printing. Careful attention to detail in this phase will significantly enhance the final product’s quality and impact.The process of finalizing your artwork involves several crucial steps: color balancing, sharpening, and minor adjustments to ensure visual harmony and vibrancy.
Proper export settings are equally vital to preserve image quality and compatibility with various platforms.
Color Balancing and Adjustments
Color balancing is crucial for achieving a cohesive and visually appealing final piece. This involves adjusting the overall color temperature, saturation, and contrast to create a balanced and harmonious look. Tools such as Photoshop’s Curves adjustment layer allow for precise control over individual color channels (red, green, blue), enabling targeted adjustments to specific color ranges. For example, subtly boosting the blues might enhance a cool-toned night scene, while increasing the yellows could add warmth to a daytime setting.
Using a Levels adjustment layer helps refine the tonal range, enhancing contrast and detail without introducing harshness. Finally, a slight vibrance adjustment can enhance the overall richness of the colors without over-saturating the image.
Sharpening Techniques
Once color balancing is complete, sharpening can significantly improve the artwork’s clarity and detail. Avoid over-sharpening, which can introduce artifacts and a grainy appearance. Photoshop’s Unsharp Mask filter is a common choice, allowing control over the amount, radius, and threshold of sharpening. Experiment with different settings to find the optimal balance between sharpness and detail preservation. A subtle application of sharpening is often preferable to a harsh, over-processed look.
Consider using a layer mask to apply sharpening selectively to areas needing more definition, avoiding over-sharpening in already detailed areas.
File Formats for Exporting, Anime digital coloring tutorial photoshop
Choosing the appropriate file format is crucial for preserving image quality and compatibility. JPEG is a widely used format for web use due to its smaller file size, but it can result in some compression artifacts, especially with complex artwork. PNG is a lossless format ideal for preserving detail and transparency, making it suitable for both web and print, particularly if the artwork includes transparent elements.
TIFF is a high-quality lossless format generally preferred for professional printing purposes, as it retains the maximum amount of image data. For digital prints intended for high-quality reproduction, TIFF is often the best choice.
Exporting at High Resolution
Exporting at the correct resolution is vital for both print and web use. For print, a resolution of at least 300 DPI (dots per inch) is recommended to ensure sharp and detailed output. For web use, a resolution of 72 DPI is generally sufficient. Before exporting, carefully review the dimensions of your artwork. In Photoshop, you can adjust the image size and resolution using the “Image Size” option in the “Image” menu.
Ensure the resolution matches the intended use (300 DPI for print, 72 DPI for web). When exporting, choose the appropriate file format (TIFF for print, PNG or JPEG for web) and save the file with a descriptive name.